【AWS】S3画像のURLを独自ドメイン(サブドメイン)にする
- 2022.03.15
- AWS
- AWS, CloudFront, S3
はじめに
AWSのS3に画像を置いてサイトやサービスで使用する際、以下のようなURLになります。
https://s3.ap-northeast-1.amazonaws.com/[バケット名]/以下のパス
もちろんこのままでも良いのですが、せっかく独自ドメインで運用しているので画像のURLも独自ドメインで表示したいと思い調べてみました。
概要
単純に、独自ドメインのDNSレコードを編集して、独自ドメインとS3ドメインを紐付ければ、独自ドメインでS3の画像にアクセスすることは可能です。
ただここで問題となるのは、SSLの証明書が無効になってしまうことです。独自ドメインにSSLを割り当ててもS3側で無効になってしまうようです。
これを解決するためにAWSのCloudFrontを使用することにしました。CloudFront自体はコンテンツをより高速で配信するために使用するサービスですが、CloudFrontで発行したSSLはS3でも有効なので、独自ドメインとS3の間にCloudFrontを挟むことでSSLを保ったままS3画像の表示を実現します。
画像の配信も高速化され、キャッシュ効果でサーバの負荷軽減も期待できそうなので一石二鳥となりそうです。
CloudFrontはリクエスト数、転送量に応じて課金されます。無料枠もあります。
方法(設定手順)
独自ドメインとS3の紐付けからやりたいところですが、CloudFront導入後、CloudFrontのドメインと紐付け直す必要が出てくるので、順番的には先にCloudFrontを導入してから独自ドメインのDNSレコードの編集をして行こうと思います。
前提
- AWSのアカウントがある
- S3にバケット作成済み
- 独自ドメイン取得済み
- サブドメイン作成済み
独自ドメイン自体はサイトやサービスで利用しているとして、今回はS3を紐付けるのはサブドメインという前提で進めていきます。
独自ドメイン:hogedomain.com
サブドメイン:image.hogedomain.com
この場合、S3のバケット名は「image.hogedomain.com」で作成します。
CloudFrontの導入
AWSにログインしてCloudFrontのページへ移動します。「ディストリビューションを作成」を押してディストリビューションを作成していきます。
作成画面ではたくさんの設定項目がありますが、4箇所だけ設定します。
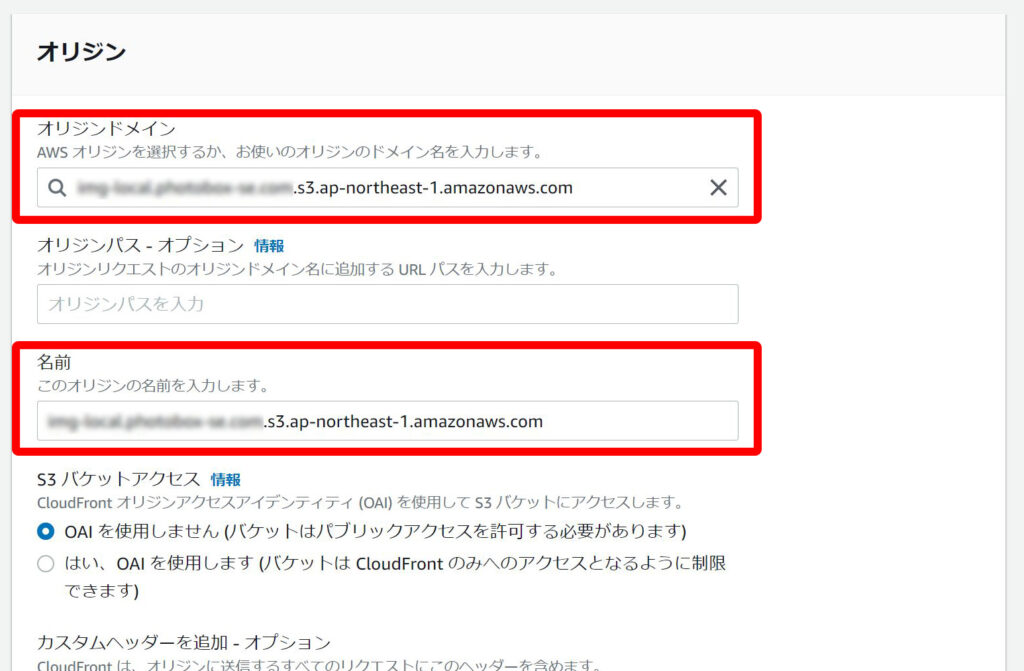
1、オリジンドメイン
「オリジナルドメイン」の入力欄をクリックするとS3バケットのリストが表示されるので、目的のバケットを選択します。すると「名前」の欄も自動的に入力されます。

「S3 バケットアクセス」でOAIを使用してS3画像へのアクセスをCloudFrontからのみに制限することができます。その場合、S3側でパブリックアクセスを無効にする必要があります。OAIを使用しない場合は、CloudFrontとS3ドメインの両方からアクセスが可能になります。
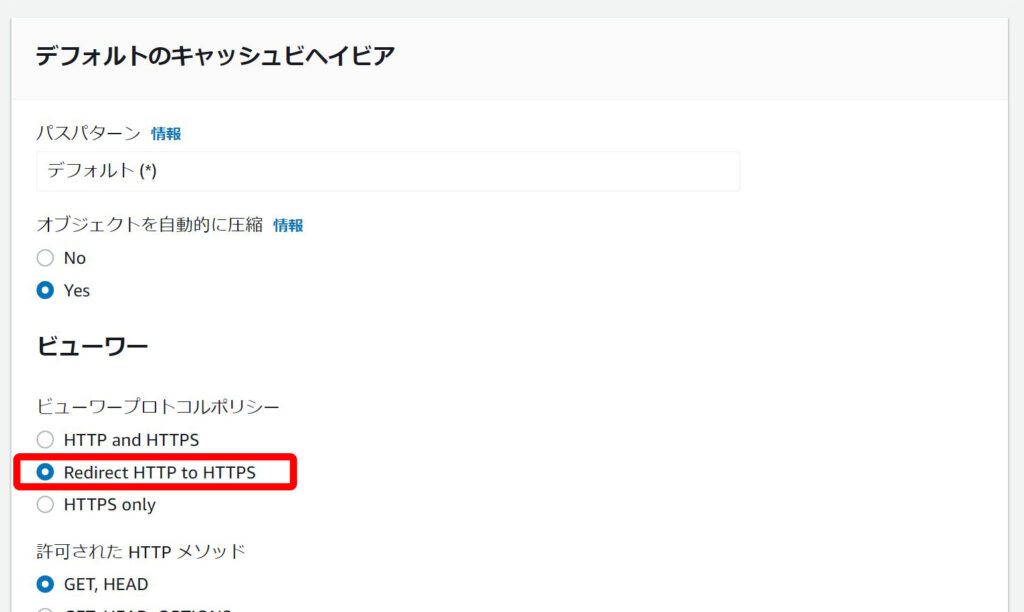
2、Redirect HTTP to HTTPS
今回SSLの通信が目的なので、「Redirect HTTP to HTTPS」を選択。

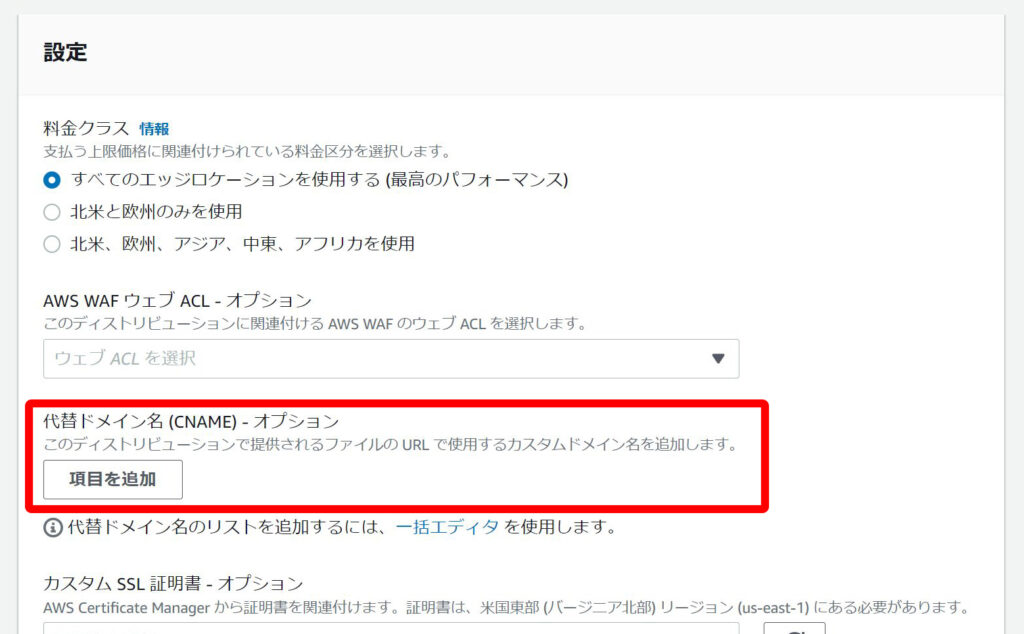
3、代替ドメイン(CNAME)オプション
「項目を追加」でサブドメイン(image.hogedomain.com)を追加します。

4、証明書をリクエスト
事前に証明書を用意してあればそれを選択します。ない場合はここでリクエストできます。
CloudFrontで使用できるSSL証明書は、米国東部 (バージニア北部) リージョンのものに限られます。
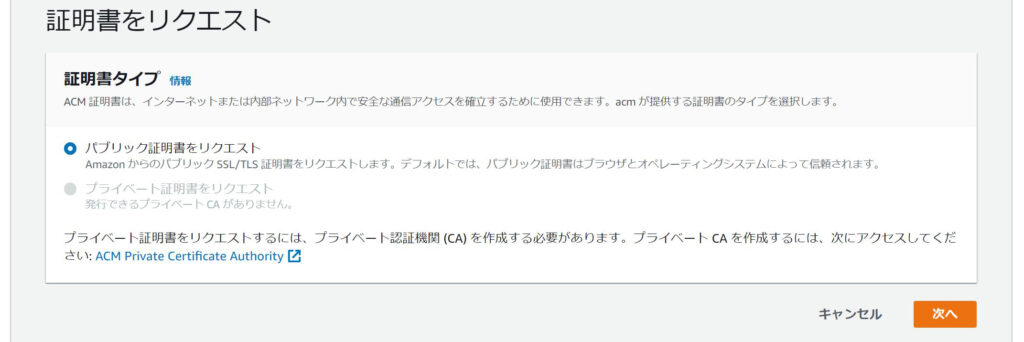
「証明書をリクエスト」を押すと別画面で証明書の発行ができます。

以下のような画面になるので、そのまま「次へ」を押します。

「ドメイン名」にサブドメイン(image.hogedomain.com)を入力。「検証方法」ではDNSによる検証か、Eメールによる検証どちらかを選択して「リクエスト」ボタンを押します。

検証(ドメインが本人のものかどうかチェック)が完了するまでステータスは保留となります。
DNSによる検証を選択した場合
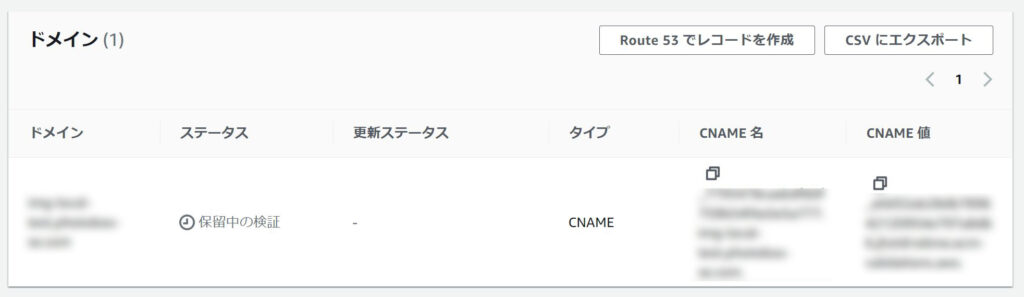
証明書の詳細画面の以下の箇所に記載のCNAME名、CNAME値を使って、独自ドメインのDNSレコードにCNAMEを追加します。

独自ドメインのDNSレコードの追加は、各ドメイン管理会社のコントロールパネルなどで行います。Route53サービスを使っている場合は、「Route53でレコードを作成」ボタンから行います。
例えばXserverでドメインを管理している場合は、コントロールパネルの「DNSレコード設定」からDNSレコードの追加をします。
| ホスト名 | 上記のCNAME名 |
| 種別 | CNAME |
| 内容 | 上記のCNAME値 |
| 優先度 | 0 |
CNAME値の先頭のアンダーバー「_」と最後のドット「.」は省略できます。しないと、XSERVERでは登録できませんでした。
Eメールによる検証を選択した場合
独自ドメインのメールアドレスに検証メールが届くので、検証を完了させます。検証用のメールアドレスは、
admin@hogedomain.com
administrator@hogedomain.com
hostmaster@hogedomain.com
info@hogeserver.co.jp
postmaster@hogedomain.com
webmaster@hogedomain.com
のように自動的に生成されるので、いずれかのもので受信します。
Eメールによる検証の場合は、1年に1回再検証をしないと無効になります。
証明書のステータスが発行済みになったら、元のページに戻って、発行済みの証明書を選択し、「ディストリビューションを作成」ボタンを押します。作成後、ステータスが有効になるまで少し時間がかかります。
ディストリビューションが作成できたら、以下のような「ディストリビューションドメイン名」が発行されます。
[ランダムな文字列].cloudfront.net
下記のCloudFrontドメインにリクエストがあると、
https://[ランダムな文字列].cloudfront.net/以下のパス
下記のS3ドメインを参照します。(キャッシュがある場合はキャッシュを返します)
https://s3.ap-northeast-1.amazonaws.com/[バケット名]/以下のパス
独自ドメイン(サブドメイン)のDNSレコード編集
次にサブドメインへのリクエストをCloudFrontに送るために、独自ドメインにDNSレコードを追加します。
独自ドメインを管理しているサービスのDNS関連設定画面で以下のようなレコードを追加します。
| ホスト名(Name) | サブドメイン(image.hogedomain.com) |
| 種別(Type) | CNAME |
| 内容(Value) | [ランダムな文字列].cloudfront.net |
これによって、
https://image.hogedomain.com/以下のパス
↓
https://[ランダムな文字列].cloudfront.net/以下のパス
↓
https://s3.ap-northeast-1.amazonaws.com/[バケット名]/以下のパス
と送られ、サブドメインでS3画像が表示できるようになります。
まとめ
SSLを保つためにCloudFrontというサービスを利用しましたが、他に方法はないのでしょうかね…。どのぐらい課金されるか気になりますが、画像配信が最適化されることが期待できますし、しばらく利用してみたいと思います。
DNS関連の設定の反映には各サーバに浸透するまで時間がかかる場合があります。全ての設定が完了しても想定していた結果にならない場合は、しばらく様子をみてみることをオススメします。(自分の場合は反映に30~60分ぐらいかかりました)
CloudFrontが正常に稼働しているか確認
今回の設定によってCloudFrontはS3の画像をキャッシュして配信するようになります。実際にキャッシュされているかどうか、レスポンスヘッダーの「x-cache」の値をみるとわかります。
x-cache: Hit from cloudfront ←キャッシュ
x-cache: Miss from cloudfront ←オリジナル
レスポンスヘッダーはブラウザのデベロッパーツールなどで確認できます。
-
前の記事

【AWS】EBSボリュームの拡張方法 2021.11.14
-
次の記事

AWS EC2にLaravelをデプロイする手順(入門者向け)2022修正版 2022.07.18

コメントを書く