【超簡単】Masonryの使い方と最低限の実装方法
- 2019.11.25
- JavaScript
- masonry

はじめに
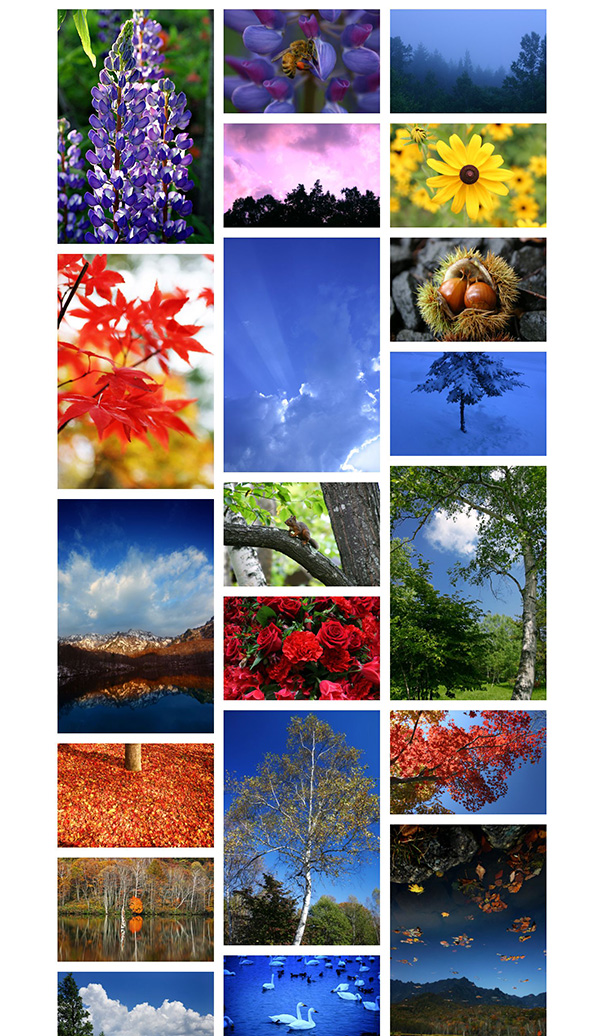
写真を縦横比を維持したままタイル状に綺麗に並べるためのライブラリー「Mosonry」の必要最低限の実装方法です。
CSSで正方形にトリミングして並べる方法は一般的ですが、トリミングせずに並べる必要があったので、調べてみました。
検索して出てきた解説サイトの通りにやってもうまく行かなかったり、オプションなど複雑な内容で難しかったので、公式サイトを参考にして、できるだけ最小限の実装をしてみました。
実装
準備
こちらのライブラリは、ダウンロードしても使えますが、今回はCDNで読み込みます。
組み方によっては単体でも使えるようですが、もう一つ「imagesloaded」というライブラリと併用すると良いようです。
「Masonry」公式サイト
https://masonry.desandro.com/
「imagesloaded」公式サイト
https://imagesloaded.desandro.com/
HTML
「jQuery」と「Masonry」と「imagesloaded」の3つのライブラリを読み込み、以下のようにHTMLを組みます。
<div id="grid"> <div class="grid-sizer"></div> <div class="gutter-sizer"></div> <div class="grid-item"><img src="./images/001.jpg"></div> <div class="grid-item"><img src="./images/002.jpg"></div> <div class="grid-item"><img src="./images/003.jpg"></div> <div class="grid-item"><img src="./images/004.jpg"></div> <div class="grid-item"><img src="./images/005.jpg"></div> <div class="grid-item"><img src="./images/006.jpg"></div> <div class="grid-item"><img src="./images/007.jpg"></div> <div class="grid-item"><img src="./images/008.jpg"></div> </div> <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!-- masonry --> <script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script> <!-- imagesloaded --> <script src="https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.min.js"></script>
grid-sizerとgutter-sizerは幅を取得するための空の要素です。
JavaScript
以下のように「Masonry」と「imagesloaded」を呼び出します。同時にオプションを設定できます。
写真と写真の間の幅を指定するには、gutterを指定します。
<script>
// init Masonry
var $grid = $('#grid').masonry({
percentPosition: true,
columnWidth: '.grid-sizer',
itemSelector: '.grid-item',
gutter: '.gutter-sizer'
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress(function () {
$grid.masonry('layout');
});
</script>
CSS
縦に3列並ぶスタイルシートです。レスポンシブにするため、幅を%指定しています。本当なら33.3%になるはずですが、写真と写真の隙間の幅の関係で、若干遊びを設けないとズレるようです。32%で調整してみました。
モバイル幅の時は2列に並ぶように設定しています。
#grid {
margin: 0 auto;
width: 980px;
}
.grid-sizer,
.grid-item {
width: 32%;
margin-bottom: 20px;
}
.grid-item img {
width: 100%;
height: auto;
}
.gutter-sizer {
width: 2%;
}
@media screen and (max-width: 768px) {
.grid-sizer,
.grid-item {
width: 48.5%;
margin-bottom: 10px;
}
}
まとめ
世の中には便利なライブラリがたくさんありますね。オプションなどの設定で、さらにカスタマイズできるようになっているようです。上記の並び方では不満な方はぜひ、公式サイトでカスタマイズ方法を調べてみてください。
「Masonry」公式サイト(オプション)
https://masonry.desandro.com/options.html
-
前の記事

【Javascript】$.ajaxを使ってサーバ(PHP)にデータを渡す方法 2019.08.27
-
次の記事

JavaScriptでselect要素のoption(項目)をセレクトする 2020.07.27


コメントを書く