npmでBootstrapをインストールしてWebpackでコンパイルする方法(同時にjQueryも)
ホームページを作る時、BootstrapとJQueryを使う機会が多いんですが、今までは、それぞれのCDNから読み込んで使っていました。
今回は、npmを使ってプロジェクトに直接インストールしてみます。Bootstrapは、JQueryに依存しているので、JQueryも一緒にインストールします。
全体的な流れとしては、
・node.js(npm)のインストール
・webpackの導入
・BootstrapとJQueryのインストール
・コンパイルと読み込み
となります。
必要最低限の内容なので、いろいろカスタマイズしたい場合は、他にパッケージや設定が必要です。
node.js(npm)のインストール
まず、node.jsをインストールします。同時にnpmも入ります。
公式からインストーラーをダウンロードして、PCにインストールします。
node.js公式
https://nodejs.org/ja/
webpackの導入
Bootstrapなどをインストールして使うには、コンパイラー(生のスクリプトをコンピュータ言語に変換するためのツール)が必要です。今回はwebpackを使います。
プロジェクトフォルダに移動して以下の手順でコマンドを入力していきます。ここから先は、ターミナル(コマンドプロンプトなど)からの操作になります。
npmのセットアップ(初期化)
$ npm init -yes
-yesオプションを付けると、セットアップ項目が全てデフォルトで設定されます。(付けない場合は、項目毎にEnterを押すか入力が必要)
実行後、プロジェクトフォルダ内に、以下のファイルが作成されます。
package.json
webpackのインストール
$ npm install --save-dev webpack
-g:グローバルインストール--save-dev:プロジェクト単位インストール
実行後、プロジェクトフォルダ内に、以下のファイルが作成されます。
node_modules(フォルダ)
package-lock.json
WARN(WARNING)がいくつか出ているかもしれませんが、気にしなくて大丈夫です。
ERRORが出ている場合は、エラー内容でググって解決しましょう。
以下のインストール手順でも、WARNINGが出る場合がありますが、問題ありません。
webpack-cliのインストール
webpack4以降はインストール必須。
$ npm install --save-dev webpack-cli
他に必要なパッケージのインストール
style-loaderとcss-loaderもスタイルシート読み込みに必要なので、インストールしておきます。
$ npm install --save-dev style-loader css-loader
BootstrapとJQueryのインストール
BootstrapとJQueryをインストールします。
一緒に、popper.jsというライブラリも入れておきましょう。
$ npm install --save bootstrap jquery popper.js
コンパイル
すべてのインストールが終わったら、実際にコンパイルしてみましょう。
コンパイルに必要なファイルやフォルダの作成
プロジェクトフォルダ内に、下記のファイルを用意します。
・src:コンパイル前の生のスクリプトを置くフォルダ
・dist:コンパイル後に書き出すフォルダ
・webpack.config.js:webpack設定ファイル
・index.js:生のスクリプト(ファイル名は任意)
index.jsは、「src」フォルダ内に作成します。
全体のディレクトリ構造はこんな感じ。
[プロジェクト]
├dist/
├node_modules/
├src/
│ └ index.js
├ package.json
├ package-lock.json
└ webpack.config.js
本番では、「dist」や「src」の中に「js」フォルダを作るなどして、自分で扱いやすいように作ってください。
webpack.config.jsの作成
webpackの設定ファイルを作成します。
以下の内容で新規にファイルを作りましょう。
webpack.config.js
const path = require('path');
webpack = require('webpack');
module.exports = {
// コンパイルモード
mode: 'production',
// エントリーポイントの設定
entry: path.resolve(__dirname, "./src/index.js"),
// 出力先の設定
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js'
},
// スタイルシートの読み込み
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
// JQuery読み込み
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
]
};
index.jsの作成
コンパイルしたいjsファイルを用意します。
とりあえず、以下のようにBootstrapを読み込んでみます。
index.js
import 'bootstrap/dist/css/bootstrap.min.css'; import 'bootstrap';
コンパイル実行
ここまで出来たら、いよいよコンパイルです。
以下のコマンドでコンパイルを実行。
$ npx webpack
npmではなくてnpxなので注意。
「dist」フォルダに、index.jsファイルが書き出されていれば成功です。
node.jsのバージョンが古い場合
上記のコマンドで、npxが入ってないよと言われた場合は、インストールしましょう。
$ npm install -g npx
【便利な設定】コマンドのカスタマイズ
実行コマンドを自分で設定する事ができます。
先程作成した、package.jsonの"scripts":の部分に、
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
上記のように追記すると、
$ npm run build
で、コンパイルを実行できるようになります。
この場合は、便利さを感じませんが、もっと長いコマンドなどを登録すれば、ワード1つで実行できるようになるので便利です。
読み込みと確認
JQueryやスタイルシートも一緒にコンパイルされているので、出力されたindex.jsファイル1つを読み込めば、BootstrapとJQueryが使えるようになっているはずです。
<script src="./dist/index.js"></script>
まとめ
今回は、Bootstrapをインストールするための最低限の工程をまとめてみましたが、本来は、Bootstrapをカスタマイズしたり、カスタムcssなどもコンパイルできると幅が広がるのかも知れません。
ただBootstrapを使いたいだけなら、CDNかダウンロードして読み込むだけの方が、簡単でいいのかなって思いました。
-
前の記事

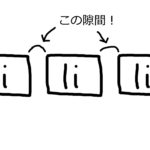
リスト < li > タグの横並び時の隙間をなくす方法 2019.05.05
-
次の記事

Swiper.jsとBootstrapでレイアウトが崩れた時の話 2020.12.19

コメントを書く